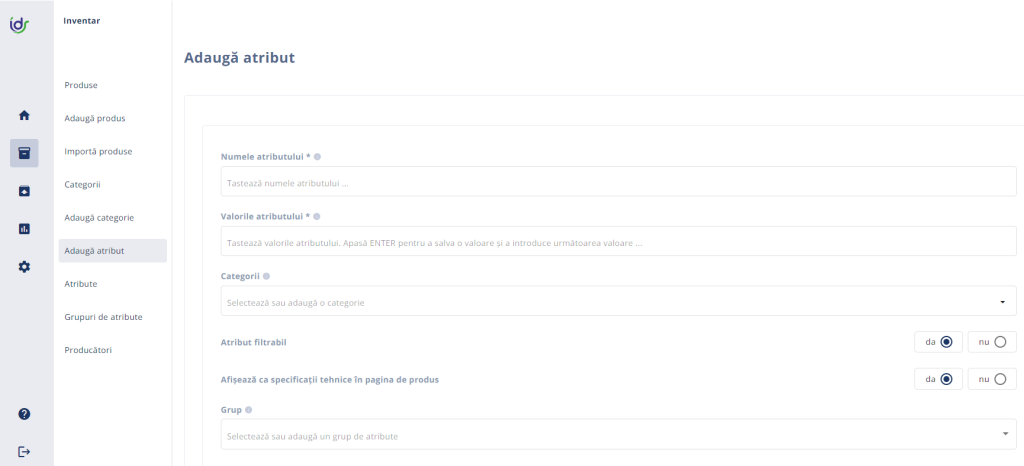
Adaugă atribut
Creează atribute pentru produsele tale, cum ar fi dimensiunile, culorile, materialele etc. Acestea îți vor permite să oferi informații detaliate și relevante despre produsele tale și va permite clienților tăi să găsească repede produsele în magazin. Poți defini atributele în Inventar – Adaugă Atribut.
Numele atributului
Tastează numele atributului (Rezoluție ecran, Culoare, Mărime etc.), așa cum vrei să fie afișat clienților tăi.

Valorile atributului
Valorile pe care le poate avea acest atribut, pentru diferite produse. Scrie valoarea și apasă ENTER pentru a o salva.

Categorii
Selectează categoriile pentru care se va putea folosi acest atribut și valorile sale. Când adaugi un produs cu variante și vei selecta un atribut, în listă îți vor apărea doar atributele alocate categoriei principale ale produsului.

Atribut filtrabil
Bifează „da” dacă doreşti ca clienții tăi să poată filtra produsele după acest atribut.

Afișează ca specificații tehnice în pagina de produs
Bifează „da” dacă doreşti ca acest atribut să apară la specificaţiile tehnice în pagina de produs.

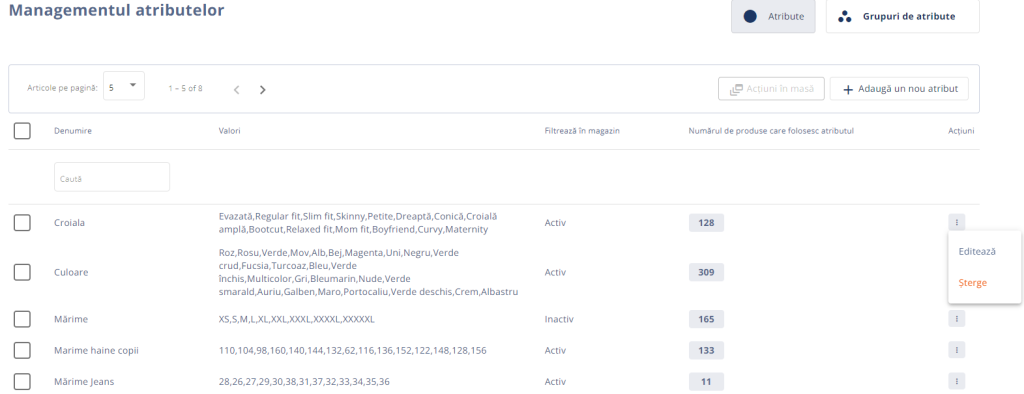
Managementul atributelor
Fiecare atribut va putea fi editat sau şters, dând clic pe butonul ⁝ din partea dreaptă a ecranului.

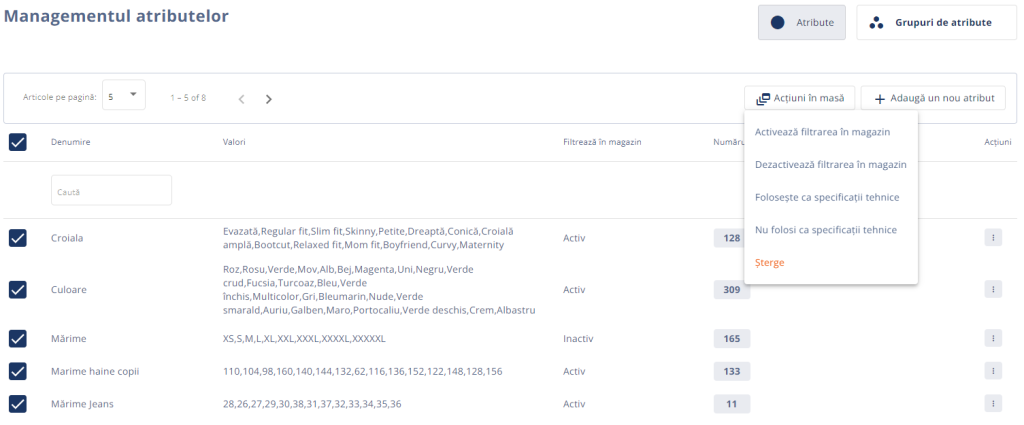
Deasemenea, dacă doreşti să modifici mai multe atribute deodată, poţi folosi funcţia „Acţiuni în masă”. De aici poţi activa /dezactiva filtrarea în magazin, poţi seta mai multe atribute să fie / să nu fie folosite ca specificaţii tehnice sau poţi şterge mai multe atribute. Mai întâi selectezi atributele pe care vrei să de modifici, apoi selectezi funcţia pe care o vei folosi, dând clic pe butonul „Acţiuni în masă” şi alegi funcţia dorită.

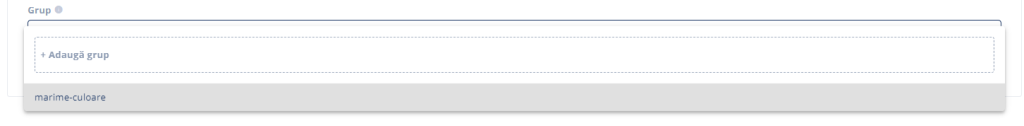
Grup
Poți grupa mai multe atribute într-un grup de atribute, pentru a putea adăuga mai rapid atributele în pagina unui produs.

Dacă ai definit deja mai multe grupuri de atribute, dă clic pe săgeata din partea dreptă a câmpului ca să le poţi vedea pe toate.

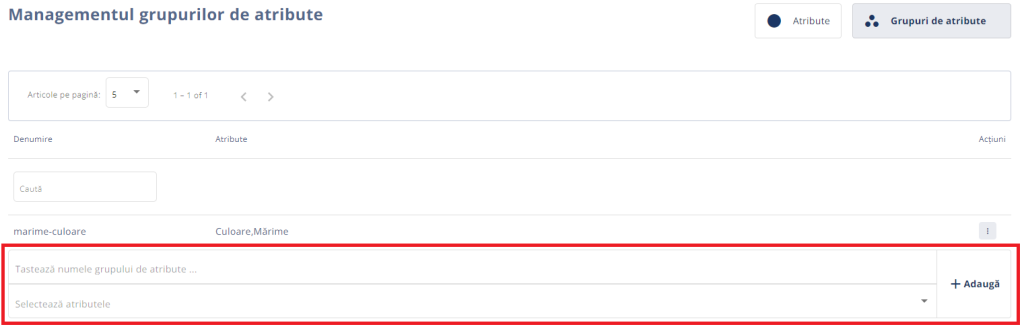
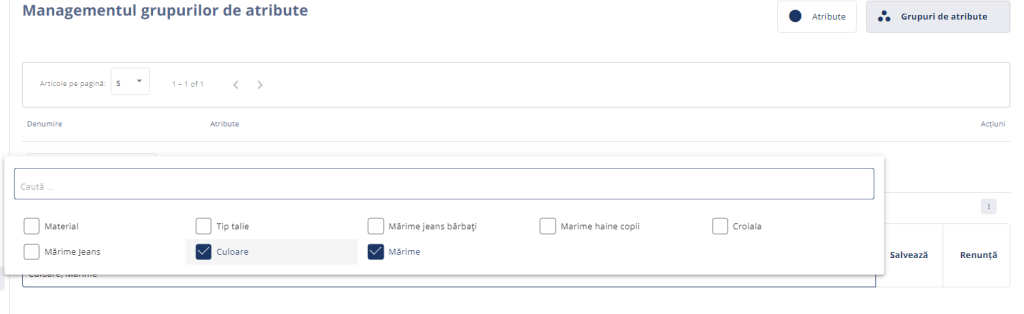
Dacă vrei să defineşti grupuri de atribute, mergi în meniul Inventar – Grupuri de atribute , tastează numele grupului de atribute, apoi din câmpul de mai jos bifează atributele pe care vrei să le incluzi în grup. Ca să poti vedea toate atributele disponibile, dă clic pe săgeta din partea dreaptă a câmpului „Selectează atributele”.


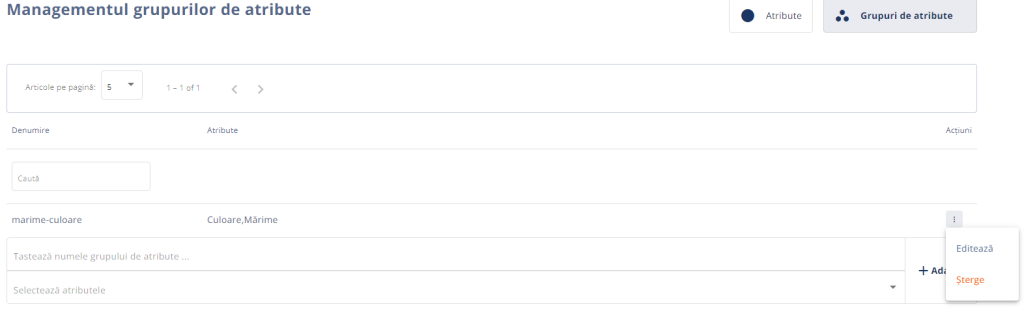
Managementul grupurilor de atribute
Fiecare grup de atribute va putea fi editat sau şters, dând clic pe butonul ⁝ din partea dreaptă a ecranului.



Lasă un răspuns